datetimepicker를 이용해서 시작일과 종료일을 분단위까지 설정하려고 한다.
먼저 필요한 js 파일과 css 파일을 추가한다.
라이브러리는 cdnjs(https://cdnjs.com/libraries)에서 필요한 것들을 검색해서 가져왔다.
<!-- jquery -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<!-- datetimepick -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<!-- 날짜 관련 라이브러리 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
다음으로 화면이 최초로 로드되면서 보여질 시작일과 종료일을 생성한 후 오늘날짜로 세팅해준다.
시작 : <input type="text" class="date-picker" id="start-date">
종료 : <input type="text" class="date-picker" id="end-date"><script>
$(document).ready(function () {
$(".date-picker").each(function (i) {
var $this = $(this);
$this.datetimepicker({
changeMonth: true,
changeYear: true,
minDate: "-100y",
maxDate: new Date(),
nextText: "다음 달",
prevText: "이전 달",
a utoclose: true,
numberOfMonths: [1, 1],
stepMonths: 3,
yearRange: "c-100:c+10",
showButtonPanel: true,
currentText: "오늘 날짜",
closeText: "닫기",
dateFormat: "yy-mm-dd",
showMonthAfterYear: true,
dayNamesMin: ["월","화","수","목","금","토","일"],
monthNamesShort: ["1월","2월","3월","4월","5월","6월","7월","8월","9월","10월","11월","12월"],
// timepicker 설정 timeFormat:"HH:mm", controlType:"select", oneLine:true, });
});
// 시작일자 세팅
var stDt = new Date();
$('#start-date').datetimepicker('setDate', stDt);
// 종료일자 세팅
var endDt = new Date();
$('#end-date').datetimepicker('setDate', endDt);
});
</script>
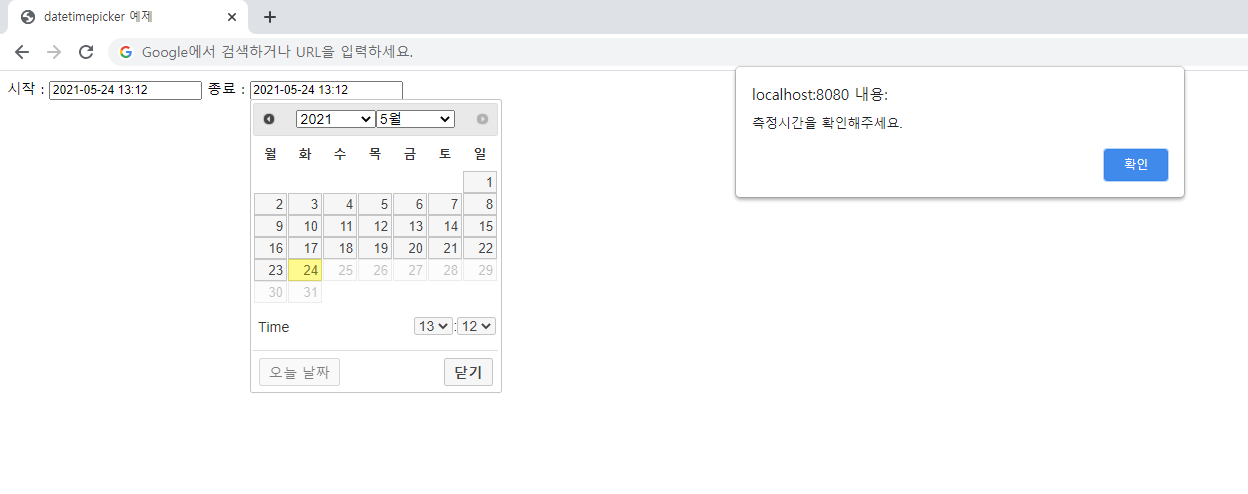
화면이 처음 로드되면 시작일과 종료일에 오늘날짜가 세팅되고 input 태그 클릭 시 날짜를 선택할 수 있는 팝업이 나온다.
+ 아래 코드는 두 날짜를 비교한 코드다
// 시작일 선택 시
$('#start-date').datepicker("option", "onSelect", function (selectedDate) {
$("#end-date").datepicker("option", "minDate", selectedDate);
let startDt = new Date(selectedDate);
let endDt = new Date($('#end-date').val());
// 시작일자와 종료일자가 같은 경우
if ($("#end-date").val().split(' ')[0] == $("#start-date").val().split(' ')[0]) { // 시작 시간이 종료 시간 보다 클 경우
if (startDt.getHours() > endDt.getHours()) {
alert("측정시간을 확인해주세요.");
$('#start-date').datetimepicker('setDate', endDt);
return;
// 시작 분이 종료 분보다 큰 경우
} else if (startDt.getHours() == endDt.getHours() && startDt.getMinutes() > endDt.getMinutes()) {
alert("측정시간을 확인해주세요.");
$('#start-date').datetimepicker('setDate', endDt);
return;
}
}
$(this).datetimepicker('hide');
});
// 종료일 선택 시
$('#end-date').datepicker("option", "onSelect", function (selectedDate) {
$("#start-date").datepicker("option", "maxDate", selectedDate);
let endDt = new Date(selectedDate);
let startDt = new Date($('#start-date').val());
// 시작일자와 종료일자가 같은 경우
if ($("#end-date").val().split(' ')[0] == $("#start-date").val().split(' ')[0]) { // 시작 시간이 종료 시간 보다 클 경우
if (startDt.getHours() > endDt.getHours()) {
alert("측정시간을 확인해주세요.");
$('#end-date').datetimepicker('setDate', startDt);
return;
// 시작 분이 종료 분보다 큰 경우
} else if (startDt.getHours() == endDt.getHours() && startDt.getMinutes() > endDt.getMinutes()) {
alert("측정시간을 확인해주세요.");
$('#end-date').datetimepicker('setDate', startDt);
return;
}
}
});

시작일이 종료일보다 늦은 경우 화면에 알림창을 표출한다.
** 동적으로 datetimepicker 생성하는 경우
datetimepicker를 동적으로 생성을 하면 동작을 안하는데 이를 해결하기 위해서는 기존 class를 삭제하고 다시 적용 시켜주면 된다.
적용을 하면서 셋팅도 다시 해줘야한다.
$(".ui-datepicker-trigger").remove();
$(".date-picker").removeClass('hasDatepicker').datetimepicker();'프로그래밍&IT > jquery' 카테고리의 다른 글
| [Jquery 제이쿼리] AJAX 비동기 통신 예제 (0) | 2021.06.26 |
|---|---|
| [jquery 제이쿼리] bootstrap Slider, jquery ui 사용시 충돌 오류 해결하기 (0) | 2021.05.27 |
| [jquery 제이쿼리] 동적으로 생성한 태그에 이벤트 적용하기 (0) | 2021.05.23 |
| [jquery 제이쿼리] checkbox 체크박스 정리 (0) | 2021.05.22 |
| [jquery 제이쿼리] POST 형식으로 페이지 이동 (0) | 2021.04.29 |